我的前端代码是这样的:
<!DOCTYPE html>
<html>
<head>
<title>CORS Test</title>
</head>
<body>
<script>
async function getClients() {
const url = 'http://192.168.0.253:18083/api/v5/clients';
const auth = 'Basic NGU2MDlhMTRjMjJmOGNiMzpxOUNKeVZFdDlDd2NZZ0ZPR1FWU0tDUjhNY0JUeUM5QmJGSHdibjR4NW5Wc0dQ';
try {
const response = await fetch(url, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Authorization': auth,
'Accept': '*/*',
'Host': '192.168.0.253:18083',
}
});
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error:', error);
}
}
getClients();
</script>
</body>
</html>
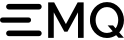
我用postman测试这个发送get请求是可以的:
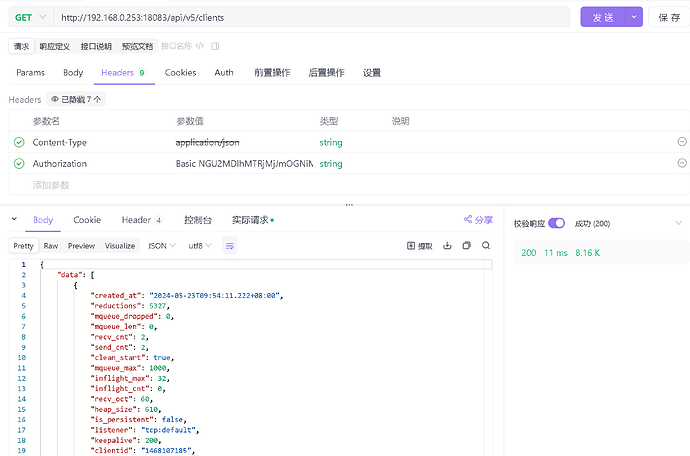
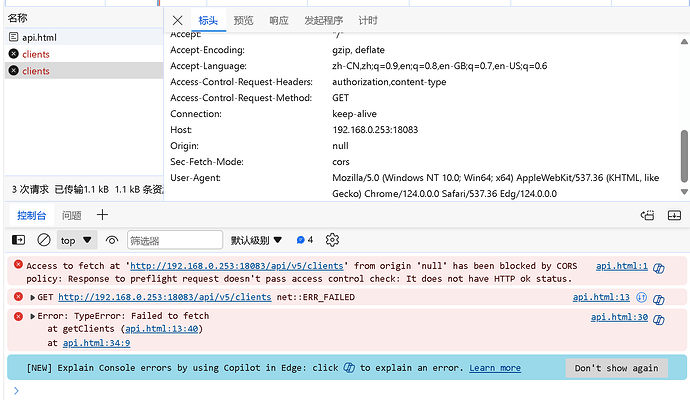
但是我的前端代码用浏览器打开后发现出错了:
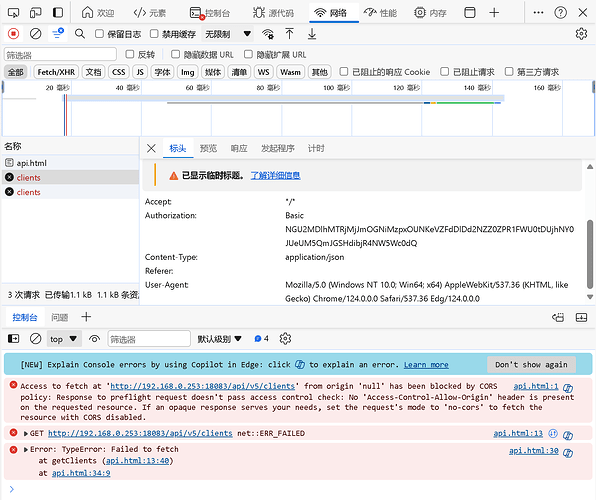
然后我修改了emqx.conf文件也没有用: